How to Design a Better Developer Experience for Time-Series Data: Our Journey With Timescale's UI

Part of the Timescale mission is to create a seamless developer experience for those working with time-series data—something that user experience and user interface (UX/UI) design play a massive role in. With Timescale, we're building a cloud-native database platform from scratch. Behind it, there’s a multi-disciplinary team of designers, product managers, and engineers working closely together to build, iterate, and progressively improve our platform. (By the way, hi 👋, this is the Product Design Team speaking!)
Designing the user interface of a modern database platform is a peculiar challenge. As with any great design, you need to prioritize the user (or, in this case, the developer) experience, optimizing for the wide and diverse range of workflows within the platform. Our customers build many things with Timescale, from powering their frontend dashboards to running complex analytics.
Some database platforms are very complicated to manage, which we wish to avoid by making things as easy and seamless as possible for the user. Simultaneously, we aim to keep the control in the hands of the developer—we strive for transparency and openness, steering away from black boxes.
Today, we’re sharing our perspective on how to solve these problems by taking you on a journey through the evolution of the Timescale Cloud UI. We’ll start right at the beginning, when our product was called Timescale Forge (remember those days?), all the way up to its current state, closing it off with a few lessons we learned along the way.
P.S. When we wrote this blog post, the UI’s state was very recent 👀🔥 as we just launched an important UX redesign that took us many months to complete, which we dubbed Timescale 2.0.
P.S.S. Since our Timescale 2.0 redesign, we have completely rebranded, including, of course, our UI. Our product name has also changed from Timescale Cloud to a cleaner Timescale, which is also our brand name. Check out our website for the changes, and read more about the rebranding in this blog post—we promise to share our design lessons from the rebranding sometime!
But now, let us tell you the whole story (up to Timescale 2.0). It has been a fun rollercoaster teamwork effort, and we want to share it with you!
Improving Developer Experience: Devising 2.0
If you are not a Timescale user or don’t know us, let us give you a little context first (if you already do, feel free to jump to the next section). Timescale is a modern, cloud-native relational database platform for time series and analytics built on PostgreSQL.
If you’re not a developer and this sounded like advanced math, let’s take the engineering jargon down a notch: we are a cloud product that allows developers to ingest, store, and analyze time-series data. (Time-series data is a collection of repeated measurements that will enable you to track changes over time. You will find it in health apps that check your pulse, in the finance sector to monitor stock markets, or in smart home devices, for example.)
Timescale is fast (with 350x faster queries and 44 % faster ingest than the competition) and simple to get started (you can spin up an instance in 30 seconds). Also, it offers advanced functionality to help store high volumes of time series data for less money (like columnar compression or Tiered Storage). The product is built on top of PostgreSQL, one of the most reliable and loved open-source relational databases, and it runs in AWS.
From a simplistic point of view, progressively improving the design of a database product like Timescale may look like a simple facelift. But, as we mentioned, developer experience is vital to us, so the entire design evolution process comprised more than visual changes to make it “prettier.” Our goal was to improve the user experience dramatically.
So, we spent months planning, researching, understanding user paths and pain points, iterating, debating, iterating, testing, iterating, and drinking many cups of coffee (and tea!) before launching the massive Timescale 2.0 redesign.
To correctly tackle a redesign, you can’t redesign for yourself according to your assumptions and sense of style. We did an in-depth analysis, and for every decision, we considered the user needs and our team’s needs, the user pain points, the user experience, the company goals, the brand, our value proposition, etc. We needed to be entirely sure about the decision to redesign our platform because it is a long and challenging—but also fun!—journey once you start!
But, we didn't redesign the layouts just for a better developer experience. We hoped to build a solid foundation on both the design and development sides. We improved engineering velocity by switching all the design elements to reusable components. This means that some parts we created from scratch and others we re-examined completely: UI library, user flows, a storybook with all the components, and a new code.
But why did we make this decision? What was wrong with the interface? How was the process? How long did it take to make the changes?
Let’s go back in time to answer all these questions.

Episode I: The Timescale Forge Era
When we created Timescale, it had a different name: Timescale Forge. The product was started in 2019 when we had less than 30 people in the company, and of course, the UI Team was incredibly small. In the beginning, the Design Team comprised only one person, and the Frontend Team was only three (working on the product and everything related to Timescale), so all the work was admirable.
Timescale Forge was the first minimum viable product (MVP) of this fantastic product we are still building, which we call Timescale Cloud (at the time of writing this blog post). But before swapping names, in early 2021, the company started to grow, so we created a plan to improve the interface, functions, user experience, and UI structure. We analyzed the interface and detected some problems:
- We were using a small piece of space on the screen to interact.
- We had tiny font sizes to fit that small space.
- The functions and user experiences needed to be more consistent.
- We made less-than-ideal choices in some of the interactions.
- The UI was stiff and old-school.
This is how our interface looked then:
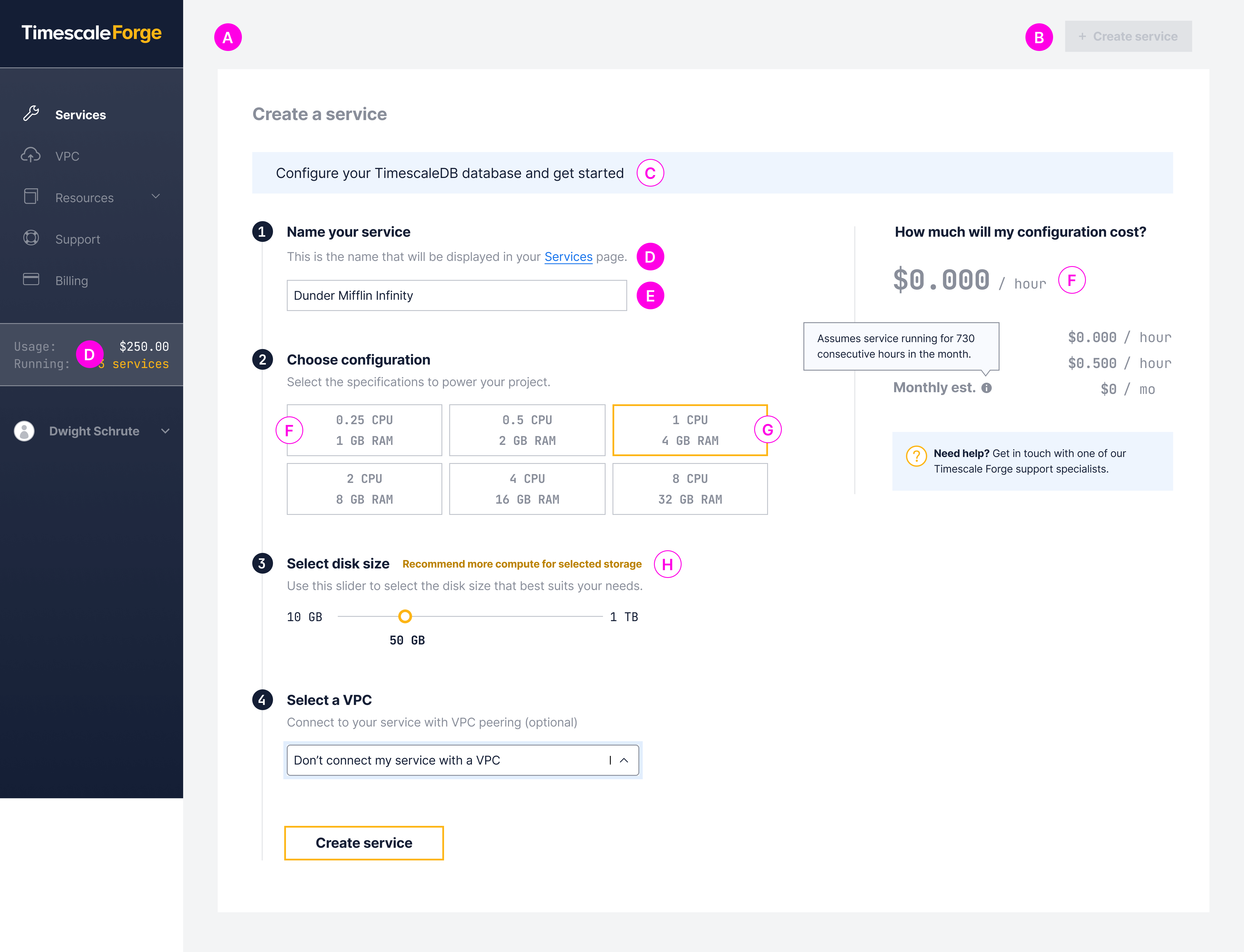
Timescale Forge, March 2021

And these are some of the problems we identified:
A. There was a lot of dead space.
B. We had an important (call to action) CTA with a small font size (10 pt).
C. Some of the instructions looked like a banner.
D. We had some fonts in size 10 pt.
E. There were some nonsense actions (like clicking “Next” after completing your name).
F. We used a lot of monospace fonts.
G. We confused users by applying an orange-gold color (usually associated with warnings) to interactions.
H. The warning color (brown) was very close to the main color.
Our Design and Frontend teams were smaller then, so we knew we couldn’t handle all the external and internal improvements we wanted. So, we divided them into baby steps.
The first step we made was to increase the screen space and make the font sizes bigger to optimize our users' experience and legibility.
Being legible means "that can be read." Legibility is determined by respecting the visual design and typography rules (we didn’t have much then), such as good contrast, tracking, kerning, and leading.
Some rules to have excellent legibility include the following:
- Use a reasonably large default font size: we used small font sizes, and the screen was hard to read. We had some text in 10 pt or even 8 pt.
- Create high contrast between characters and background: we changed some grays to darker grays to avoid low contrast.
- Use a clean typeface: our principal font is Inter, a clear and simple font. But we also use JetBrain (a monotype font). One of our changes to increase legibility was to define clear use cases for the monotype font instead of using it randomly because it can sometimes be hard to read.
Based on these rules, we implemented a few changes to the Timescale Forge UI, which you can see in this video:
A comparison of Timescale Forge between March 2021 and June 2021

As you can see, we only fixed a few elements:
A. Less dead space
B. A larger CTA (14 pt) that’s disabled when it needs to be disabled
C. No changes
D. Increased font size from 10 pt to 14 pt
E. Removal of nonsense actions (like clicking “Next” after completing the name)
F. No changes
G. No changes
H. No changes
While this small Forge redesign may not seem very powerful, low legibility made our product hard to use, and a product that is hard to use is not a good product. However, we were determined to make it even better, particularly as a name change loomed on the horizon.
Episode II: From Timescale Forge to Timescale Cloud
After this minor update in July 2021, we changed the name of our platform from Timescale Forge to Timescale Cloud— of course, that meant we needed to revisit the UI.
With the product renaming, we had to change the logo, so it felt like a fantastic opportunity to update the design. But we didn’t have the time to do a full-blown overhaul in just a couple of months before the announcement of the new platform.
Still, the seed of a significant redesign sprouted at this moment. We knew the change should be fast, but we wanted to clear the path for the new interface. So, we did a UI exercise! Each designer scanned the interface for two to three things they wanted to change and then explored the different visual paths. The idea was to set a vision for the future through fun exploration so that we could find a base for the next iteration.
Following this exploratory exercise, the team combined all their options and built something similar to the layout that we wanted to implement in the future. Then, we took a step back to make a streamlined update where we immediately applied these changes.
The results? A new logo, colors, and minor changes made the interface softer and more inviting.
The exercise also opened the door to discussions about the look and feel of the redesign, project timelines, and how it would affect the overall product.
But before moving on to the actual redesign, check out our interface evolution! This is the before:

The in-between phase, while we were working on our UI exercise:

And this is the after version:

Episode III: The Rise of 2.0
In September 2021, after the launch of the new Timescale Cloud, we found the perfect timing to officially start planning the next iteration, the so-called Timescale 2.0. It was all about our end goal: to create a better interface and developer experience for our users and a better structure for us. So we sat down—the Product Design, Product, and Engineering teams—and started planning everything.
Let’s share what each of us had in mind.
Design: It's all about the developer experience
On the design side, we decided to create the following:
1. A new design system and UI library in Figma to have a guide with all the rules, specifications, and reusable components to build our interface.

2. Redesign the interface from scratch. We kept some functionalities and changed others, but we redesigned the layout completely.

3. Become fully user-centered. Instead of designing for the entire user journey, we had only focused on single screens because we started with a tiny team without the capacity to work full-time in the Product area. Now, we always deploy the flows taking into account the complete user path.

4. Redesign the illustrations. Our company's mascot (Eon) is a tiger, and we decided to create a flat version and integrate it better into our product.

Engineering: The right tools for your library
And this is what we did on the development side:
1. We built a frontend library that mapped to Figma as closely as possible. Each component either directly matched a design component or, where the underlying logic was the same, matched several components using styling variants.
Having reusable components is a common development pattern these days, but implementing them well requires a solid maintenance plan. Developers need to be able to, at a minimum: know what components are available and how components function, make changes quickly and check whether changes to one component have unforeseen effects elsewhere.
Creating mostly reusable components also forced us to be more diligent about separating display logic from app logic, allowing us to easily swap in new styles if we need to make changes.

2. We moved to Storybook, a custom-made tool for organizing components. The idea was to have the same well-organized library for both teams but in different applications (Figma vs. Storybook). Using both, we can maintain the consistency of the product and save time creating and reviewing new flows.

3. We adopted Chromatic, the cloud-based version of Storybook. The main benefit this brought us was another way to connect design and development. Developers can run Storybook locally while they build, but any proposed changes to a component in the library on the developer-side surfaces on the Chromatic site.
Chromatic auto-builds the library for each change and highlights the differences between that component and any dependent components. This makes it easy to view and discuss changes between the two teams.
We could have built something ourselves to host the Storybook library, but there’s always a trade-off between paying someone else to do a task and paying for development and maintenance time to do it yourself. In this case, the folks at Chromatic are the same folks that put out Storybook and are constantly improving their product, so we felt comfortable letting them do what they do best!

4. We converted most of our code from JavaScript to TypeScript. This doesn’t directly affect the component design, but it gave us several benefits regarding work processes. TypeScript gives JavaScript static type checking, which generally reduces errors while passing variables between components (and functions in general). It also makes it easy to specify the format of arguments a function should receive. All of this allows us to build new things with more confidence.

Our guiding principles
We couldn’t have completed these tasks without a few guidelines, and two emerged as especially crucial for this project. The first was building a treasure trove of design and development elements to speed up the creation process—our libraries— and the second was embracing a fully user-centered design.
Here’s why these matter to us.
Why is it important to have a library?
When you need to move fast, improve, and iterate constantly (as is common in startups), it is normal to have tons of inconsistencies throughout the product. It is hard to keep the correct balance between shipping fast and making it all perfect and consistent without any technical debt. That’s what happened to us.
But if you have a robust design system and library, you can minimize and avoid inconsistencies. Another significant benefit is reducing code duplication. If a component exists and is easy to find, it prevents you from rebuilding that component somewhere else in the product. So, those files will become your source of truth with all of the product requirements to iterate and build new flows. You can adequately set up the text styling, colors, paddings, shadows, containers, distances, icons, illustrations, behaviors, motion, breakpoints, etc.
Besides setting up all the rules, a library makes design and development work much faster because you already have the components built and can reuse them. So, you may ask, if we needed to move fast, why didn’t we have a library from the beginning? And, yes, that question makes sense. We all should have libraries to work better and faster from the start. But the truth is that creating a library takes a lot of time, so that’s why it took us so much to finally have a good library.
But, basically, with a library, you have all the elements already built. If someone needs to update something, you need to edit the mother file (on both the design and development sides), and that change will impact all of your product screens, keeping up the consistency on top of everything. And consistency in a product is another key to a good product.

Would you like to have a sneak peek at our UI Library? Click here to see an interactive prototype.

Another game-changer: Embrace user-centered design
When we design a digital product, it is vital to understand who the user is and how they will use it. If we don’t include the user in the picture, it’s like you are watching only half of the movie.

Having a user-centered design means that our processes put the user always as the first thing to discuss. We take into account user requirements, objectives, and desires. Satisfying users’ needs becomes a priority, and all the decisions are evaluated in the context of whether it delivers value to the users or not.
First, we need to change how we think and, after that, change how we work. For example, we changed something as small as how we deploy the flows on Figma to embrace this new methodology. We used to design by screens/sections, and now we deploy the complete user flow (starting with the happy path) to understand the full picture, catch all the user corner cases and avoid dead-end roads with no solutions for the users. We are not masters of user-centered design yet, but we are starting to incorporate it into our daily workflow to improve our product.
Episode IV: Ready to Launch
Since we began working on 2.0, we have gone through many iterations, prototypes, stakeholder meetings, updates, plans, estimates, designs, etc. More than one year may sound like a crazy timeline to work on a redesign, but we did it while improving our current interface. You can’t stop updating the product, releasing new features, and incorporating new elements just because you are working on a redesign.
What you need is to change the car’s wheels while in motion. So, for more than one year, the team worked simultaneously on two paths: moving forward with Timescale 1.0 (that’s what we call it internally) and building the new features of Timescale 2.0.
Several people asked us why we didn’t break such a massive project into smaller pieces to release it faster. We split the new proposal into MVPs and future iterations, but we wanted to make a big first release for two reasons. The first is technical incompatibilities. The development team built the new interface with an improved structure and code, making it impossible to release it all at once (so stay tuned because further improvements are coming soon!).
And the other reason is focused on the developer experience: the new interface looks and feels different, and having both simultaneously would give users the idea that we’re not consistent in our product. Plus, some screens could look broken.
But, after a year’s work, we finally launched 2.0, and we are ready to show it to you. 🥁
This is how the Services page looks now in Timescale Cloud. This is the first screen you’ll see when you log in, where you can switch between your different Timescale databases.

When you click on your Services, you’ll land on the Overview page, which now lets you see a glimpse of the key info for your database configuration, service metrics, and pricing. We also made this screen actionable: if you want to resize your service, for example, you can click on the contextual menu (those three little dots) on the left of the storage card, for example, and simply add more storage to your service.


Another page we’d like to show you is the Explorer screen. This compiles information about your database internals—tables and hypertables, compression, continuous aggregates, etc.

And in the Operations tab, you can seamlessly resize your database; configure storage autoscaling; add replicas for high availability and/or for scaling reads; configure VPC peering; upgrade your major Postgres version; request access to data tiering, and much more.



So, first thoughts? We know we’re biased, but we’re very happy with what we achieved and hope our users will enjoy it as much as we do!
Want to have a closer look at our interface? Browse our interactive prototype! Or, if you want to go beyond looks and get a taste of the frictionless developer experience we created for you while reaping all the benefits of a modern, cloud-native relational database platform for time series, you can try Timescale for free for 30 days (no credit card required).
Epilogue: The Journey Has Just Begun
As with so many journeys, ours wasn’t over when we implemented the new redesign and structure—it had only begun. Now that we had everything in place, we started the last-mile work of creating a launch strategy, updating the documentation, testing the interface with internal users, training our internal teams, preparing material for the launch (like this blog post), etc.
This is the first lesson we can share about such massive projects: our evolutionary journey has just started. We have to continue iterating, educating users and our colleagues, and promoting our new interface.
But after more than a year’s work where we experienced all possible emotions and learned so much, there are a few more good lessons:
- Never underestimate work: realistic planning is key. Since starting this initiative, we have probably made a million estimates. Rebuilding everything takes time, especially when you are building a better structure and constantly improving the flows because you keep shipping new features. So, never underestimate your work!
- The dream team: product managers, engineers, and designers working together. It took us a couple of months to reach the desired level of teamwork for this project because it is hard to prioritize a redesign when you have new features to launch. But here’s the deal: great planning and teamwork are key to moving forward.
- You don’t need to complete your designs before starting to code. The Design Team waited until we had the UI library and all the flows’ drafts ready to make the official hand-off to the Engineering Team. Looking back, we probably could have saved some time and completed the hand-off while still working on the flows. But, it seemed right to do it that way because we were launching other features, and we didn’t want to “steal” development efforts when our flows weren’t yet closed.
- Break the process into manageable tasks. We did this from the beginning, which was the best way to go. We divided everything into manageable items on GitHub: flows, components, iterations, quality assurance, etc., and we split the assignments internally between the team. A concrete task is not as overwhelming and has a better chance of completion in less time.
- Learn when to say “yes” to feedback and when to say “let’s come back to it after the launch.” Receiving feedback is vital to any project because, with every input, the design grows stronger and more logical. More eyes are better than just a few. But you need to know when to stop receiving feedback, or you’ll never end the project. So learn when to ask for feedback and when to save issues for future iterations, focusing only on MVPs.
And, speaking of feedback, we would be happy to hear your thoughts about Timescale 2.0! You can reach out on our Community Slack and leave feedback so we can continue to improve our developer experience for all our users. And watch this space: as we said, our journey has just begun, and we have more UI news coming up soon!
Haven’t tried Timescale yet and would like to get a look (and feel) of our new UI? Join us in a 30-day free trial for a trip down faster queries, worry-free operations, and of course, a seamless developer experience.






